UI Design
義務化?障害者差別解消法におけるWebアクセシビリティ対応方法をご紹介
障害者差別解消法は、障害の有無にかかわらず、すべての人が社会のあらゆる側面で平等に参加できるようにすることを目的としています。この法律の下で、Webアクセシビリティの対応も重要な要素となっています。
Webアクセシビリティとは、障害を持つ人々が、Webサイトやモバイルアプリケーションを含むデジタルアクセスに対し、障害の種類や程度に関わらず、等しくアクセスし、それを利用できるようにするための実践や原則を指します。
Webアクセシビリティの理解を深め、法律に則ったWebサイトやアプリケーションの開発・運用が、どのように実現されるべきかを解説します。「JIS X 8341-3:2016」をはじめ各種ガイドラインの例から、実践的な対応策に至るまで、障害を持つユーザーが直面する可能性のある障壁とその対応方法について説明します。
Webアクセシビリティとは
Webアクセシビリティの前に、その元となるアクセシビリティから説明をするとスムーズなので、アクセシビリティから解説をします。
アクセシビリティ
Access(アクセス)とAbility(能力)の合成語で、「誰もが利用可能な状態」を意味します。
この概念は製品やサービスがどれだけ容易に利用できるか、またその到達度を示します。
その上で、Webアクセシビリティは、障害の有無、年齢、利用環境にかかわらず、全ての人がWebサイトの情報やサービスを利用できる状態を指します。
この基準として、例えば国際的なガイドラインであるWebコンテンツアクセシビリティガイドライン(WCAG)2.0があります。
WCAG 2.0におけるWebアクセシビリティの4原則
- 知覚可能(Perceivable)情報が見たり聞いたり感じられるように
- 操作可能(Operable)コンポーネントやナビゲーションが操作可能であること
- 理解可能(Understandable)情報や操作が理解しやすいこと
- 堅牢(Robust) 広範囲のユーザーエージェントで正しく解釈可能であること
Webアクセシビリティとは、心身の機能に制約を持つ人々(高齢者や障害者を含む)が、年齢や身体の条件に関わらず、Web上で提供される情報へアクセスし、利用できるようにすることを指します。現代において、Webはあらゆる人にとって貴重な情報源となっています。
しかし、多くのWebサイトがアクセシビリティの問題を抱えており、一部の利用者が不便を感じることがあります。
例えば、弱視を持つ人々にとっては、小さい文字サイズで密に記載された情報が読みづらい、または全く読めないことがあります。これらのWebページは情報へのアクセス障壁となっています。
障害者差別解消法の2024年4月施行改正では、Webアクセシビリティの取り扱いに重要な変更が行われました。この改正は2021年6月4日に公布され、主に事業者の社会的障壁除去に対する配慮の程度に関する文言が変更されました。
|
項目 |
内容 |
|
法改正の概要 |
2024年4月施行の障害者差別解消法改正 2021年6月4日公布 |
|
改正前 |
事業者は社会的障壁の除去の実施について必要かつ合理的な配慮をするように努めなければならない |
|
改正後 |
事業者は社会的障壁の除去の実施について必要かつ合理的な配慮を「努めなければならない」から「しなければならない」に変更、努力義務から義務に変更 |
|
違反時の対応 |
Webアクセシビリティ対応は義務ではないため、違反時の罰則規定なし |
|
Webアクセシビリティの扱い |
Webアクセシビリティは「合理的配慮」には該当せず、「環境の整備」の一環として扱われ、義務化の対象ではない |
|
合理的配慮と |
「合理的配慮」は個別の場面で個々の障害者に対して行われる対応 |
民間事業者の合理的配慮が義務化されます
令和3年(2021年)に、障害者差別解消法(障害を理由とする差別の解消の推進に関する法律)が改正され、国や地方公共団体などに義務付けられている合理的配慮の提供が、民間の事業者も義務化されることになり、令和6年(2024年)4月1日に施行されます。
障害のある人への合理的配慮とは、社会生活の中にあるバリア(障壁)を取り除くために何らかの対応を必要としている場合には、負担が重すぎない範囲で対応することです。例えば、日常生活であれば「駅員が車いすの乗客の手助けをする」「窓口で筆談、手話などを用いて意思疎通する」といったことです。また、その合理的配慮を的確に行うため、環境の整備が努力義務となっており、Webサイトの場合ではJISX8341-3:2016に準拠したWebサイトを作り、Webアクセシビリティを確保することがこれに当たります。
企業の社会的な責任として合理的配慮を行う事業者が増えることは、私たちがWebサイトを情報インフラとして利用する上でとても大切なことです。
出典:「Webアクセシビリティとは? 分かりやすくゼロから解説!」政府広報オンライン
上記のように、この変更は、事業者による社会的障壁除去の取り組みにおける義務化を示しています。
ただ、直接的な罰則規定は存在しません。
一方で、対応不足により民事訴訟のリスクが生じる可能性があります(実際の訴訟事例については、後ほど紹介をいたします)
合理的配慮の提供に関して、法的義務となることは、障害者差別解消法の改正において重要な要素であると言えます。罰則はないものの、今後の流れとして、Webアクセシビリティに取り組む意義・必要性は高まることでしょう。
実際のWebアクセシビリティに関する訴訟の実例
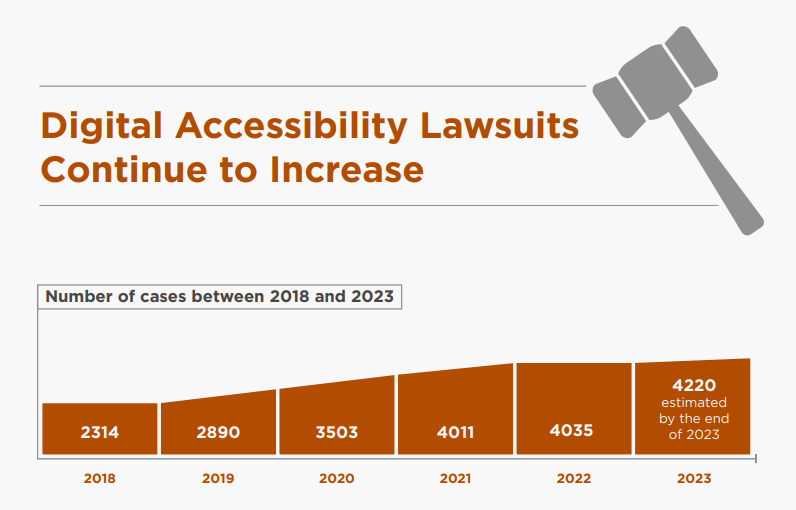
日本での「障害者差別解消法」の改正が、Webアクセシビリティにおける合理的配慮の必要性を一層強調していますが、この分野で既に義務付けられている国々ではどんな展開が見られるのでしょうか?アメリカでは、近年、Webサイトのアクセシビリティが不十分であるとして、多数の訴訟が起こされていることが注目されます。
このような訴訟は、日本でも数多くの人々に知られるような大手企業を巻き込んでいる事例もあります。

MIDYEAR REPORT ADA Digital Accessibility Lawsuits:Websites, Mobile, and Video
では、具体的にどのような訴訟事例が発生しているのか、見ていきましょう。
❶ ドミノ・ピザ
アメリカでの注目された訴訟事例として、2016年にドミノ・ピザが視覚障害のある男性から訴えられた事例があります。この男性は、同社のWebサイトとモバイルアプリがアクセスしにくいためにピザの注文やクーポンの利用ができず、最終的に訴訟に至りました。2021年、男性は連邦地裁から勝訴し、ドミノ・ピザはWebサイトを改善し、男性に4,000ドルを支払うよう命じられました。
❷ Amazon
同様に、アマゾンに対しても2018年に視覚障害者の男性を含む集団が訴訟を起こしました。彼らは、アマゾンのWebサイトがスクリーンリーダーや点字ディスプレイに適応しておらず、他の顧客と同等のサービスを受けられなかったことを理由に差別だと主張し、サイトの改善を求めました。
❸ シドニーオリンピック
2000年に開催されたシドニーオリンピックも注目されます。視覚障害のある人物が、公式Webサイトのアクセシビリティ不足が情報の不平等を生み出し、差別にあたるとして訴訟を起こしました。
これらの事例は、Webアクセシビリティの不足がどのように法的な課題へと発展するか、そして企業や組織にどのような影響を与えうるかを示しています。Webサイトやアプリが全ての人にとって使いやすくなるよう、アクセシビリティの向上がますます重要視されています。
障害者差別解消法に対応するため方法:Webデザインの再考
Webアクセシビリティに関する世界的な基準、及びガイドラインであるWCAG(Web Content Accessibility Guidelines)には、Webアクセシビリティの最上位の原則として以下4つが定められています。
- 知覚できること
- 操作できること
- 理解できること
- 堅牢であること
知覚できること
情報とユーザーインタフェースの提示: あらゆる利用者が情報やユーザーインタフェースの要素を明確に認識できるように、それらは利用者にとって知覚可能な形で提供されなければなりません。これは、利用者が異なる感覚(例えば、光の輝度、色の識別、視覚的または言語的制約)を使っても情報を得られるようにすることを意味します。これを達成する方法には、画像や図表、音声や動画に代替テキストを用意する、テキストと背景のコントラスト比を最低 4.5:1に保つ、テキストサイズの調節が自由にできるようにする、などがあります。
操作できること
ユーザーインタフェースの操作: ユーザーインタフェースコンポーネントやナビゲーションは、全ての利用者が操作できるようになっていなければなりません。これには、キーボードだけでなく、マウスを使用せずにアクセス可能な設計が含まれます。キーボード操作のみでコンテンツにアクセスできるようにする、現在のフォーカス位置が視覚的にわかるようにする、ユーザーが必要に応じて時間制限を調整できるようにする、などが対策例です。
理解できること
情報と操作の理解: 提供される情報やユーザーインタフェースの操作は、理解しやすくなければなりません。これは、テキストが明瞭で読みやすいこと、異なるユーザーエージェントを使用してもコンテンツが一貫して理解できることを保証するためです。簡潔な文章の利用、ユーザー操作後の予測可能なWebサイトの挙動、ユーザーの操作に対する適切なフィードバックの提供が重要です。
堅牢であること
コンテンツの堅牢性: Webコンテンツは、支援技術を含む様々なユーザーエージェントによって確実に解釈されるために十分に堅牢でなければなりません。これは、Webサイトやコンテンツが使用される技術が適切に応用され、異なる環境やユーザーエージェントで使用されたときにも内容が正確に表示されることを意味します。
Webアクセシビリティを意識したデザイン事例
エムケー精工株式会社

エムケー精工株式会社は、70年以上の歴史を持つ企業として、その地域との繋がりを大切にしています。この節目の時期に、彼らはステークホルダーに対して自社の価値提供を明確に伝えることを決意しました。そのコーポレートサイトは、美容、食品、住宅といった幅広い事業領域に焦点を当てており、それぞれの製品やサービスの情報を分かりやすく提示しています。そのデザインは、情報の可読性とアクセシビリティを最優先にしており、ユーザーにとっての使いやすさを追求しています。
小田急バス株式会社
利用者のリテラシーを選ばないユニバーサルな UX / UI
利用者の視点を重視したアクセスしやすいコンテンツ配置やナビゲーションが用いられており、特に「公共」交通情報を提供するサイトとして、全ての利用者が使いやすいユニバーサルな UX / UI となっています。
Webアクセシビリティに対応したWebサイト制作のポイント
- コントラストの高い配色を使用
目的:屋外閲覧や色覚障害、高齢者も含めたすべてのユーザーがテキストを容易に読めるようにする
方法:テキストと背景のコントラスト比を最低4.5:1以上に保持。特に大きな文字ではない限り、この基準を遵守
ツール:色のコントラストチェッカーなどのツールを使用して確認
- 単一表現に依存しないデザイン
目的:色覚障害者や視覚障害者が情報を見落とさないようにする
方法:重要な情報を色や太字だけでなく、他の方法でも伝える
- テキスト拡大時の表示を考慮
目的:ユーザーが文字サイズを200%に拡大しても、テキストが重ならずに読めるようにする
方法:レイアウトは拡大に対応して設計。過剰なページ内機能(文字サイズ変更など)の追加は避ける
- スクリーンリーダー対応の構成
目的:視覚障害者がスクリーンリーダーを使用しても、情報を適切に理解できるようにする
方法:コンテンツを論理的な順序で配置し、リンク名を明確にする
- 動きのあるコンテンツのユーザー制御
目的:自動で切り替わるコンテンツが閲覧を妨げないようにする
方法:スライドショーやカルーセルに一時停止や操作ボタンを設置
- 一貫性のあるナビゲーション
目的:ユーザーが混乱することなく、サイトを容易にナビゲートできるようにする
方法:ナビゲーションの位置、配列、ページ名を各ページで統一
- 同様の機能のデザイン統一
目的:ユーザーが機能を容易に認識し、混乱を避ける
方法:同じ機能を持つコンテンツには同じデザインを適用
- キーボードトラップを避ける
目的:キーボードのみで操作するユーザーが、コンテンツから抜け出せなくなるのを防ぐ
方法:モーダルウィンドウなどはキーボードでも容易に閉じられるように設計
これらのポイントを実装することで、あらゆるユーザーに対してアクセシブルなWebサイトを作成することが可能です。
お問い合わせ
Webサイト制作やWebビジネスに関するお悩みがある方はお気軽にご相談ください。